Sabemos qué producto o servicio tenemos. Tenemos claro nuestro concepto de negocio. Y, además, cómo llevarlo adelante. El tiempo dirá si nuestra idea tiene éxito o no. Ahora, el siguiente paso es plasmar este concepto en una página web. Y he aquí el problema, ¿qué diseño es el más oportuno? ¿cómo tenemos que tener distribuir nuestra web? La solución ideal es diseñar un mockup.
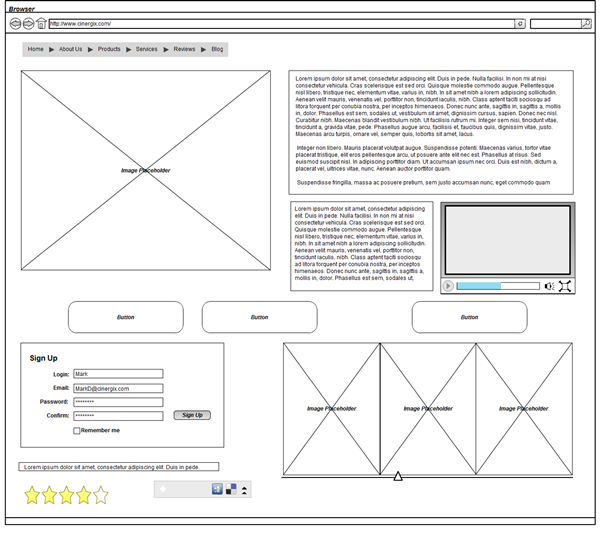
Las mockup son bocetos simples y sin prácticamente calidad visual pero que ayudan a todo diseñador web a mostrar mejor a su cliente la idea de web que éste quiere o necesita. Aconsejarle sobre cómo ésta puede ser y, sobre todo, asesorarle en cómo quedará mejor su site en la red, ayudando a plasmar de una forma útil y sencilla lo que éste quiere es su principal ventaja.
Diseñar un mockup es toda una herramienta de ayuda para el diseñador de páginas webs, ya que hace que éste tenga una idea desde el primer momento de cómo va a ser la página web y evitar así cambios innecesarios que retrasarían la puesta en funcionamiento de la página, si esta se encuentra ya en una fase más avanzada. Las mockups también reciben el nombre de wireframes o maquetas.
¿Qué debe contener un mockup? Información como por ejemplo un inventario de contenido, títulos, vínculos, layout, notas que indiquen cómo van a funcionar ciertos elementos, cabeceras, imágenes, formularios, enlaces o listas, entre otros. Pero ojo, a la hora de diseñar un mockup no se deben incorporar elementos gráficos como colores, tipografías o texturas, o entrar demasiado en detalle, siempre se tiene que quedar en lo más básico. Y también son utilizadas para el diseño primario de páginas webs.